Wizard Designs
Monday, September 16, 2019
Tuesday, February 5, 2019
The Complete Web Development Bootcamp
Requirements
- Basic computer skills.
Description
Three reasons to TAKE THIS COURSE right now!
- You get lifetime access to lectures!
- You can ask me questions and see me respond to every single one of them thoughtfully in the course discussions section!
- What you will learn in this course is original, tested, and very detailed!
-Computer Science
-Front End Web Development
-Back End Web Development
-HTML
-CSS
-JavaScript
-Content Management Systems (CMS)
I’m just scratching the surface of all the things taught in this course, so make so to scroll through the lectures to see all the great topics we delve into. This course is designed for anyone wishing to become a Web Developer!
TAKE A STEP IN THE RIGHT DIRECTION WITH YOUR LIFE AND LEARN HOW CODING WILL HELP INCREASE YOUR CAREER SKILLS AND INCOME!
ENROLL NOW!
Who this course is for:
- Anyone seeking to build a website or application.
- Anyone seeking to change careers into coding and programming.
- Anyone wanting to become a web developer!
Thursday, January 31, 2019
Python Masterclass: Learn Python 3 Programming Fast
Python Masterclass: Learn Python 3 Programming Fast
Learn Python 3 from Scratch! Create Python 3 Applications. Understand Object Oriented Programming in Python.
Description
Do you want to learn Python 3?
You have come to the right place, welcome to the Python 3 mastery course,
where you will learn how to create real-world python applications from scratch
Why should you learn python?
Python is one of the fastest growing programming languages on the planet.
Even compared to other popular languages. Python is way ahead.
It is also projected to be one of the most popular programming languages way into the future
It doesn't matter whether you want to focus on Web applications, Games, Machine learning or Data Science, Python is used everywhere.
Who is this course for?
- Beginners with no programming experience
- Programmers with experience in another programming languages
- Anyone who knows basic python but wants to learn more in depth
What you can find inside the course?
- How to install Python 3
- How to install Visual Studio Code
- Variables
- Operations with Variables
- Casting
- Code Branching (if, else if, else)
- Python Data Structures (Lists, Tuples, Sets, Dictionaries)
- Loops (for, while)
- Break & continue statements
- Work with files (create, open, write, append)
- Exception Handling
- Functions
- Recursive Functions
- How to debug applications
- Modules and PIP
- Object Oriented Programming
- Inheritance
- Protection
- Iterators
- Simple Algorithms (for improvement of problem solving skills)
- TkInter GUI
- Frames, Buttons, Entry, Grid, Menu, Canvas, Rectangles, Lines, Oval...
You will also create real-world graphical applications:
- TODO list
- text editor
- graphical editor
We have over 80 high quality video lectures
combined with articles and quizzes.
So that you can test your python skills.
If you don't understand something or if you need help with something. You can always reach out to me. Mostly I respond within a Day.
At the end of this course, you will get a certificate of completion.
That you can put on your resume or on your linked in profile.
The course comes with amazing 30 day money back guarantee
So you can try the course, risk free.
So do you want to learn python?
Enroll today and I will see you in the course
My name is Luke, I am a programmer with over 5 years of experience.
I worked for companies like SAP and currently I am a Udemy instructor with over 70 000 students.
Who this course is for:
- Anyone who wants to become a developer
- Anyone who wants to start with Python 3 programming
- Anyone who wants to create applications with TkInter
- Even complete beginner who have no experience with programming
Sunday, January 27, 2019
The Best Free Web Fonts
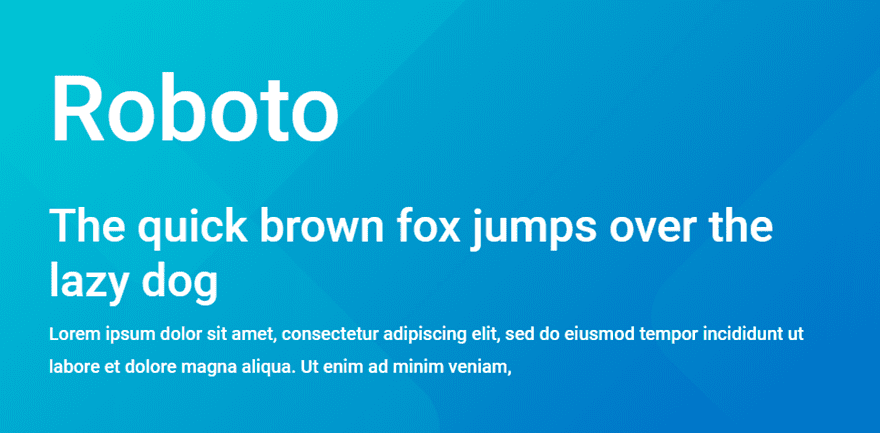
1. Roboto

Roboto is meant to be a marriage between geometric shapes and friendly curves. It creates a natural reading rhythm and works well as title, headline, or body type. The condensed version, Roboto Condensed, is also extremely popular.
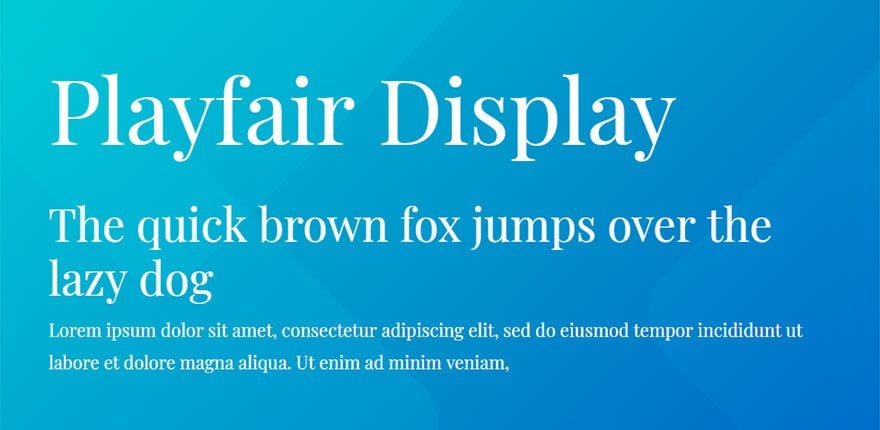
2. Playfair Display

Playfair is influenced by the transition of late 18th century writing/printing technology; when quills were replaced by pointed steel pens. It’s also influenced by typefacer John Baskerville and William Martin’s typeface for the “Boydell Shakspeare”. It’s great for titles and headlines.
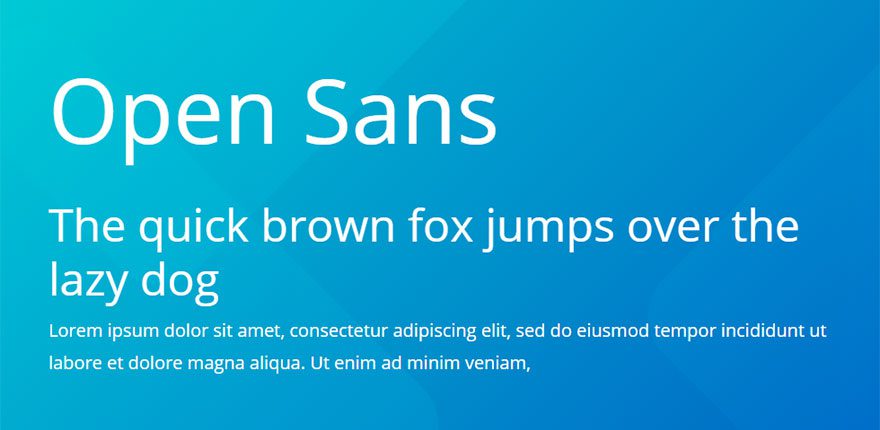
3. Open Sans

Designed as a good neutral type face Open Sans is very friendly and readable. Good for titles, headlines, or body text.
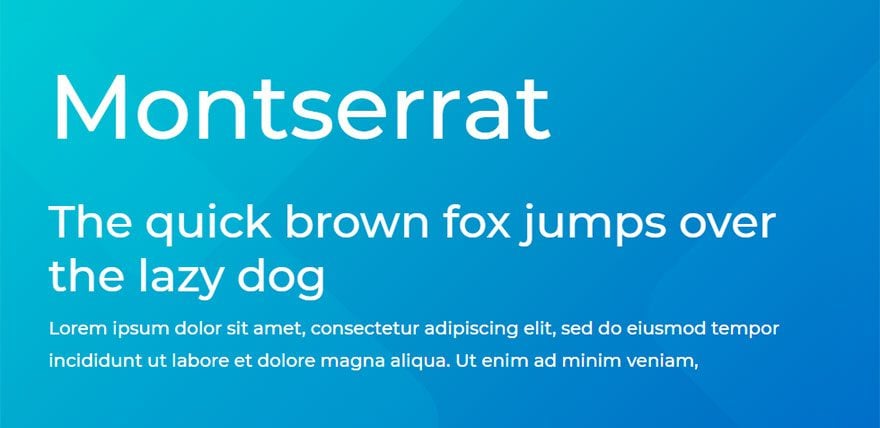
4. Montserrat

This font was originally created by Julieta Ulanovsky. Her inspiration for the font design came from all the beautiful signs and posters she saw in Montserrat, a neighborhood of Buenos Aires. It looks wonderful on short headings with large letters in all caps.
5. Merriweather

This serif typeface is extremely pleasant to read in body text on all types of screens because it was built for the web. It also works great for headings as well.
6. Lato

Lato was specifically designed for corporate use. It has a professional look that lends itself well to use in various sizes. Its semi-rounded details also give it a warmth that appeals to the multitudes.
7. Bebas Neue

This sans serif “all Caps” font in extremely popular and considered one of the best free web fonts for good reason. It creates amazing looking displays for your website headers!
8. Noto Sans

Noto Sans is unique in that it was created to look great accross multiple languages. Because of the horizontal spacing between letters, it look great on body text and on pages with a lot of content.
9. Source Sans Pro

Source Sans Pro was designed primarily with user interfaces in mind. This will make a great menu font but can also be used for other things such as body text.
10. Oswald

This sans serif typeface is a wonderful font for the web because it was formed to fit the pixel grid of digital screens. It is a narrow font that won’t take up a lot of space so it works great for large headers with a lot of text.
11. PT Sans

PT Sans is part of a project called “Public Types of Russian Federation” meant to make displaying text in multiple languages uniform (similar to Noto Sans). This font is good for multiple purposes.
12. Rubik

The rubik font was designed by Philipp Hubert and Sebastian Fischer to create a sans serif font with slightly rounded corners in which the letters fit perfectly inside the squares of the Rubik’s Cube. The font works great for both headings and body text.
13. Nunito Sans

This sans-serif font is a non-rounded version of Nunito. It is a popular font for user interfaces and looks great for things like dashboards, restaurant menus, and price listings.
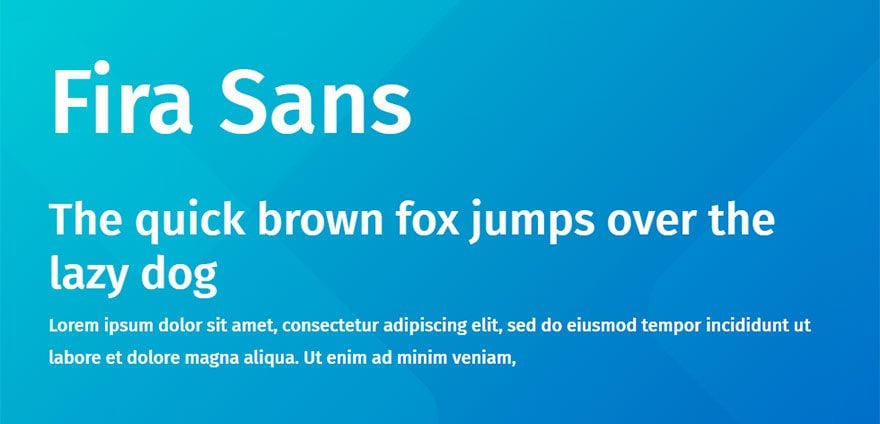
14. Fira Sans

This popular web font was originally desiged for the Mozilla FirefoxOS for clear legibility on all screen sizes. Use it as a modern type for multiple purposes.
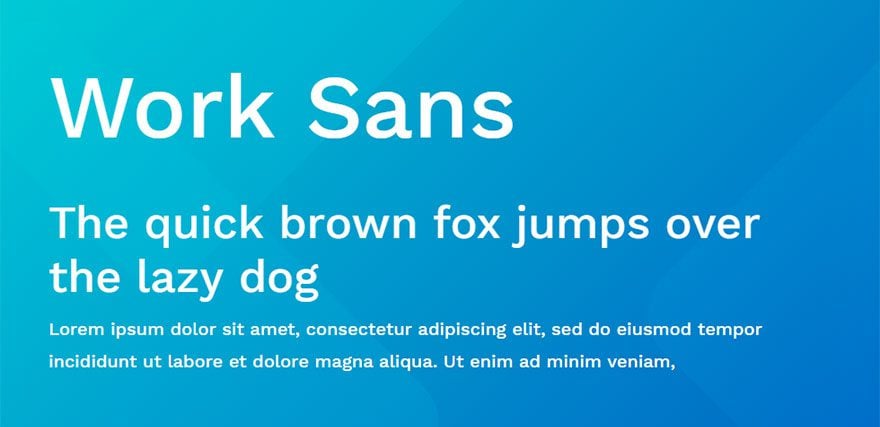
15. Work Sans

This sans serif font is designed as simplified web font that looks great on all screens. Use heavier weights for large spacious heading displays and the regular weight for easy-to-read body text.
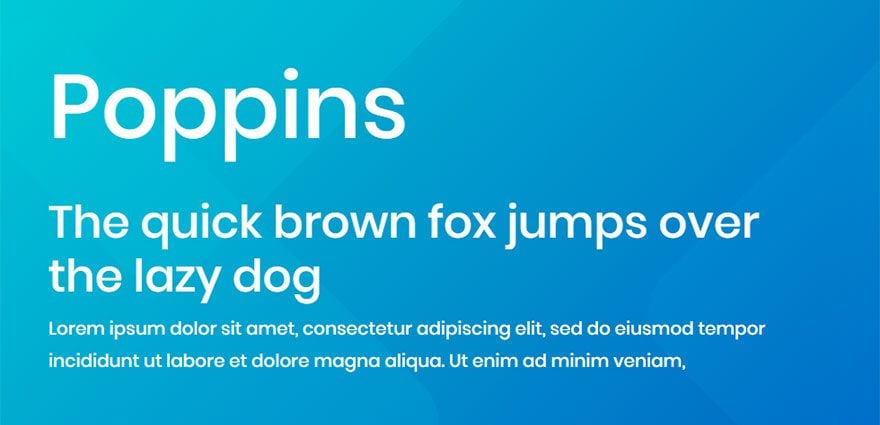
16. Poppins

Poppins is a modern geometric sans serif typeface based on the Devanagari design which highlights the geometric circle shape of this beautiful font. Feel free to use this font for both headings and body text for a design that is very pleasing to the eye.
In case you haven’t noticed, it is also the font used on our blog.
17. Josefin Sans

This typeface is a sister of Josefin Slab (also a great font). It was designed to be geometrically elegant and to add a vintage feel. Use negative letter spacing for larger headings and you can keep the nice default letter spacing it provides for you body text.
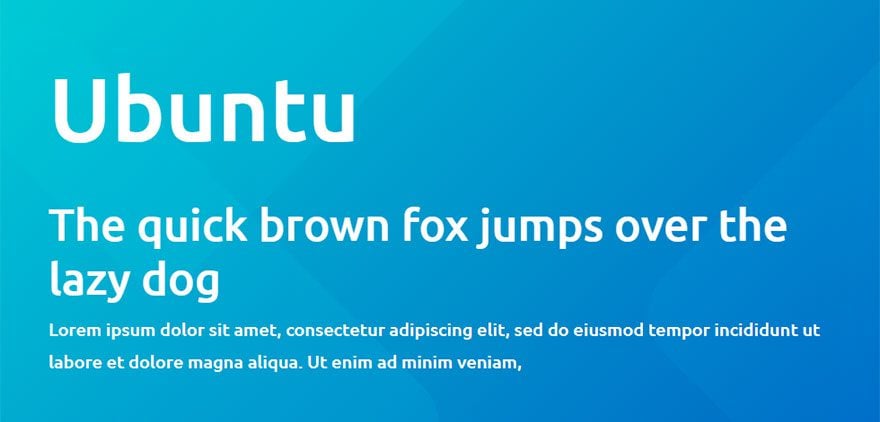
18. Ubuntu

Ubuntu is a sans-serif font crafted for the web and meant to be a general purpose font. Good for titles, headlines, buttons and body text alike.
19. PT Serif

PT Serif is the new addition to the PT Sans family so the two work well together as a font pairing. It is a harmonious type that works well for almost anything.
20. Muli

This sans serif font works great for websites that have minimalist design. It works best for large headings but can also work for body text as well.
21. Arvo

Arvo is a geometric serif typeface intended to be a “mixed” type good for multiple purposes. It can be used for titles, headlines, and body text.
22. Oxygen

This sans serif font was created by Vernon Adams with user interfaces in mind. It is designed to clear and legible so that it looks great on all screen sizes. Use it for body text, menu items, and buttons!
23. Raleway

Raleway is an elegant and thin san serif font that is probably best used for titles, subtitles, and headlines.
24. Noto Serif

Like Noto Sans, Noto Serif is created to look great across the web in multiple languages and is a great multi-purpose font that looks beautiful on all screens. Use it with Noto Sans as a perfect font pairing as well.
25. Nunito

Nunito is a slightly rounded sans serif typeface that works really well for large display typography. It is a popular font for user interfaces. Using the regular weight for large headings looks really nice.
26. Archivo

Archivo is a grotesque (older) sans serif type that has a nice technical feel. It looks especially nice on the web as a heading font.
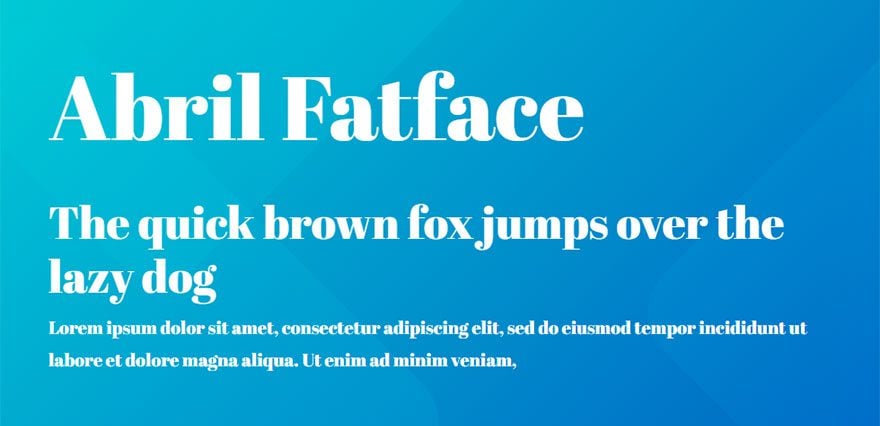
27. Abril Fatface

As the name suggests, Abril Fatface is a “bigger” type. It is meant to be a revamp of classic Didone styles. In particular 19th century British and French advertising posters. This font is wonderfully elegant and is probably best for titles and headlines.
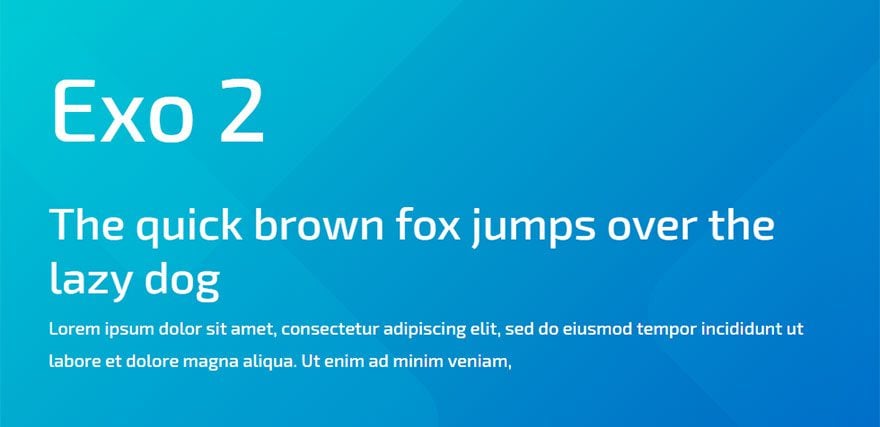
28. Exo 2

Exo 2 is a new version of Exo designed by Natanael Gama. This contemporary typeface has a technical and futuristic feel. Unlike Exo, Exo 2 also works great for body text.
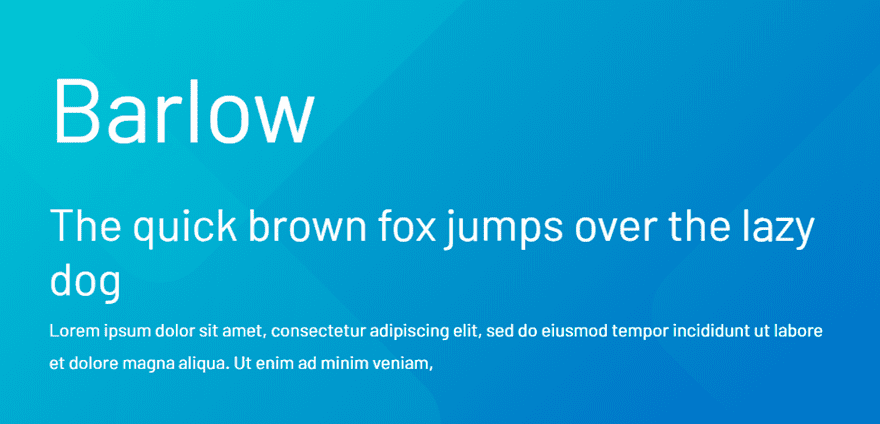
29. Barlow

Barlow is inspired by California’s public (license plates, signs, busses, etc.). The design is slightly rounded and has condensed versions that make great headers without taking up a lot of space.
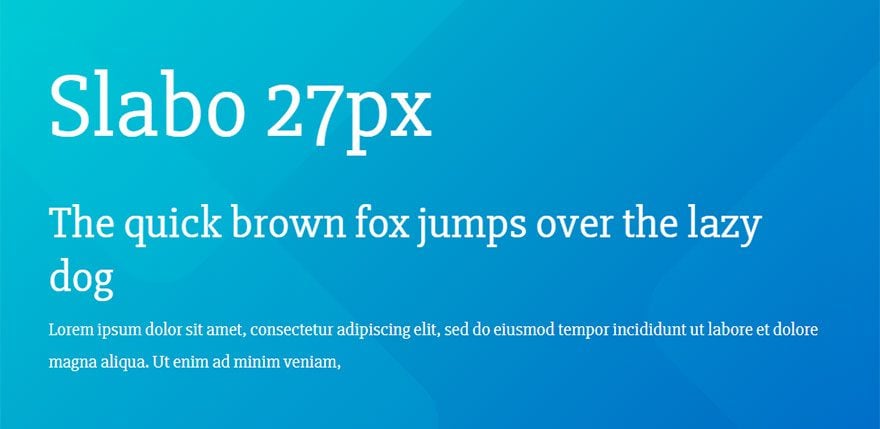
30. Slabo 27px

Slabo 27px is a unique typeface that (like its sister font Slabo 13px) is specifically optimized for viewing at the pixel size in its name. This makes it a great web font for clear, slightly condensed, and easy-to-read headlines.
31. Aleo

Aleo is a slab serif font similar to the popular Lato font. It is designed with sleek and semi-rounded details that make it a nice choice for headings and body text.
32. Quicksand

This is a display sans serif typeface that continues to be a popular choice on the web. It has a geometric design that looks great for headings.
33. Cooper Hewitt

This contemporary sans serif font is designed with unique geometric arches that work well with its condensed display. This font looks great in all caps as headings but can be also used for regular body text as well.
34. Ostrich Sans

Ostrich Sans is a modern sans serif font that’s great for titles, logos, and headlines.
35. IBM Plex Sans

This contemporary typeface was specifically designed to reflect the spirit of the IBM brand. It has neutral and friendly appeal that can be used for multiple purposes on your website.
36. Cormorant

This unique typeface was designed (mostly drawn) from scratch by Christian Thalmann. To highlight the intricacies of the typeface, use this font on your website for larger displays like headings.
37. Alegreya Sans

This sans serif font was originally designed for literature so it works really well as body text because of its harmonious paragraph spacing throughout.
38. Libre Franklin

This sans serif typeface is a contemporary version of the classic font, Franklin Gothic. Use it for headings or body text. Works really well if used as heading text and paired with Libre Baskerville as the body text.
39. Libre Baskerville

This beautiful web font is a high quality typeface that seems to be perfect for unique and readable body text. Works well if paired with Libre Franklin.
40. League Spartan

League Spartan is a single weight (bold) sans serif font that works well for creating strong and beautiful titles and headings.
Subscribe to:
Comments (Atom)
-
15 Color themes Four Icon animation styles Easy to Use Pillow Emboss Effect Compatible With all CSS3 Browsers ...
-
HTML td Background with CSS download / more info demo download Beautiful CSS3 Table Pricing download / more info demo...
-
deskapp is a free Bootstrap 4 HTML5 responsive admin dashboard template . It is a multi-page theme with clean, minimal and elega...





